※2025年4月22日(火)をもちまして、「ファンブログ」のサービスは終了となりました。本記事は過去の参考記事となりますのでご了承下さい。
オリジナル画像で華やかにアピールしたい場合も多いと思います。
ファンブログでは、オリジナル画像に対応したスマホ用テンプレートはあるのですが、PC用のオリジナル画像対応テンプレートは今のところありません。
その為、PC用テンプレートでオリジナル画像を使用するためには、PC用テンプレートの「CSSの編集」でカスタマイズを行う必要があります。
今回は、ファンブログのPC用テンプレート「カスタム向け」をオリジナルヘッダー画像にカスタマイズする方法をまとめてみました!
ファンブログのオリジナルヘッダー画像について。
ファンブログ内のFAQ等にオリジナルヘッダー画像の設定方法についての案内がいくつかあります。→ ファンブログでタイトルをオシャレに変えよう
→ ヘッダー画像を変えてみよう
また、当ブログにおいても、過去記事にて、オリジナルヘッダー画像の設定方法についてまとめた記事があります。オリジナルヘッダー画像に関する案内文の記述場所とポイントとなる写真の大きさ等を中心にまとめた記事です。
→ ファンブログにおけるオリジナルヘッダー画像の設定方法。設定のポイントとは?
これらを参考にオリジナルヘッダーを設定することは可能ですが、記事作成当時のテンプレートやCSSの記述の違いから、「設定できない!」という声も聞かれるようになってきました。
そこで、今回は「2019年版」として、最新のCSSの記述サンプルも記載しました。
上記記事を読んでもうまく設定できなかった場合は、本記事を合わせて読んで頂くと効果的です。
今回の記事を参考に設定するとどうなるの?
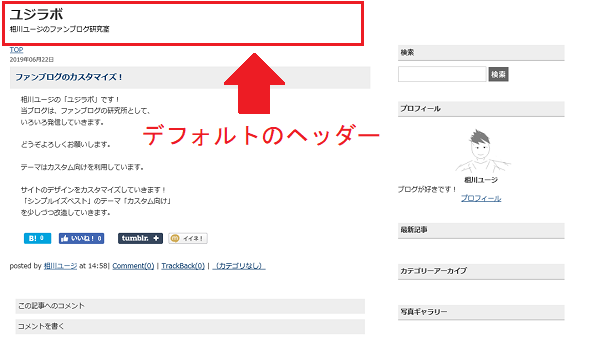
 |
| デフォルトのヘッダー |
 |
| オリジナルのヘッダー |
2.ブログタイトルの文字の大きさと位置の変更
オリジナルヘッダー画像にカスタマイズしてみよう!
1.オリジナル画像の準備
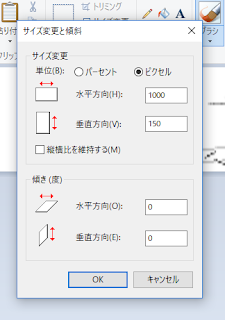
(1)オリジナル画像のサイズ変更
 |
| 「ペイント」でのサイズ変更方法 |
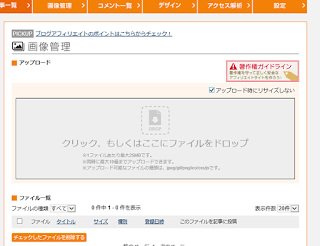
(2)オリジナル画像をファンブログへアップロードする!
 |
| ファンブログの画像管理 |
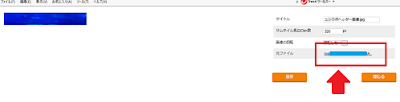
(3)アップロードした画像のURLを確認する!
 |
| 画像URLのコピー |
④コピーしたURLをメモ帳などに貼り付けておきます。
(コピーする部分は、https://から .jpgのところまでです。)
 |
| URLをメモ帳などに貼り付ける |
2.PC用テンプレートのカスタマイズ(CSSの編集)
過去に本テーマで運用し、CSS編集を行ったことがある場合は、事前にバックアップを取りましょう。バックアップはCSSを全選択コピーし、メモ帳などに貼り付けて保存しておきます。修正後、動作や表示がおかしかったら、バックアップからコピーして戻します。(CSSの変更を特にしていないのであれば、「初期値に戻す」で戻してもOKです)
■「デザイン」→「デザイン設定」→「PC」→「CSSの編集」
 |
| 「CSSの編集」を選択 |
(2)「ヘッダー」の記載がある箇所を探します。
 |
| 編集箇所 |
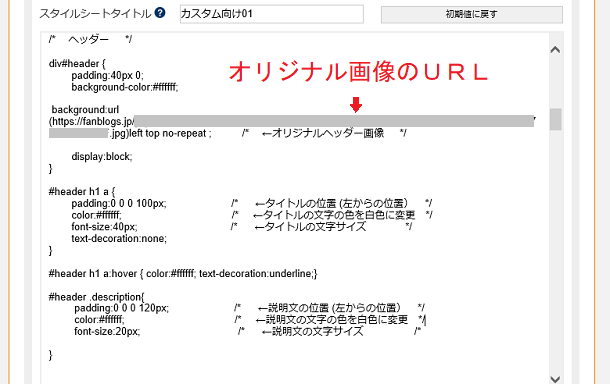
(3)下記、サンプルを参考にCSSの編集を行います。編集する場所は注釈文を入れている箇所です。「プレビュー」して成功していたら、「保存」して完了です。
 |
| CSS編集後 |
数字を変えると表示結果が変わります。お好みで調整してみて下さい。
例:padding:0 0 0 100px; /* ←タイトルの位置 (左からの位置) */
↓
padding:0 0 0 200px; /* ←タイトルの位置 (左からの位置) */
■注釈文を参考に一行ずつ追加または、修正することをお勧め致します。
【コピペ用】
/* ヘッダー */
div#header {
padding:40px 0; /* ←ヘッダーの高さ調整 */
background-color:#ffffff;
background:url(オリジナル画像のURL)left top no-repeat ;
/* ←オリジナルヘッダー画像 */
display:block;
}
#header h1 a {
padding:0 0 0 100px; /* ←タイトルの位置 (左からの位置) */
color:#ffffff; /* ←タイトルの文字の色を白色に変更 */
font-size:40px; /* ←タイトルの文字サイズ */
ext-decoration:none;
}
#header h1 a:hover { color:#ffffff; text-decoration:underline;} #header .description{
padding:0 0 0 120px; /* ←説明文の位置 (左からの位置)*/
color:#ffffff; /* ←説明文の文字の色を白色に変更 */
font-size:20px; /* ←説明文の文字サイズ /*
}