※2025年4月22日(火)をもちまして、「ファンブログ」のサービスは終了となりました。本記事は過去の参考記事となりますのでご了承下さい。
ファンブログのPC用テンプレートのCSSをカスタマイズして、背景色を変更する方法のご紹介です。
使用するファンブログのテンプレートはPC用「カスタム向け」です。
ブログの背景色を変更すると、サイトの印象が、ガラリと変わります。自分のサイトに合った背景色を選んで、サイトイメージアップをしてみましょう!
今回のカスタマイズをするとどうなる?
今回のカスタマイズをすると次のようになります!
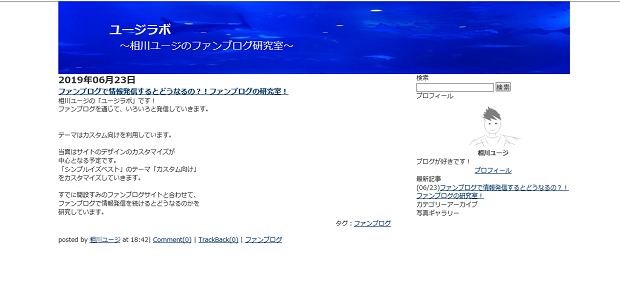
【変更前】
 |
| ファンブログの背景色変更前 |
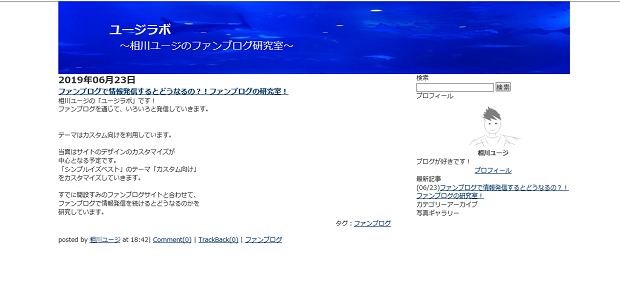
【変更後】
 |
| ファンブログの背景色変更後 |
【変更箇所の詳細】
ヘッダー上下のスペースを空けて、背景色に囲まれるようにCSSをカスタマイズしています。
 |
| ヘッダー上下にスペースを空ける |
背景色に使うカラーコードの調べ方
CSSをカスタマイズする前に、背景色のカラーコードを調べる方法を知っておく必要があります。カラーコードはWindows10の標準ツールである「ペイント3D」で調べることができます。
詳細については、こちらの記事を参考にしてみて下さい。
↓
【参考にした記事】
CSSのカスタマイズ!
背景色に使うカラーコードが分かったら、いよいよカスタマイズです。手順を参照して進めて下さい。
なお、CSSを編集する前にバックアップすることをお勧め致します。
過去に本テーマで運用し、CSS編集を行ったことがある場合は、事前にバックアップを取りましょう。バックアップはCSSを全選択コピーし、メモ帳などに貼り付けて保存しておきます。修正後、動作や表示がおかしかったら、バックアップからコピーして戻します。(CSSの変更を特にしていないのであれば、「初期値に戻す」で戻してもOKです)
1.背景色のカラーコードを設定する
(1)PC用テンプレートの「CSSの編集」を開きます。
■「デザイン」→「デザイン設定」→「PC」→「CSSの編集」
 |
| 「CSSの編集」を選択する |
(2)CSSの最初のほうにある「body」の記載がある箇所を探します。その中にある「color」記述の上に下記行を挿入します。
■ background-color:#カラーコード; /*背景色*/
 |
| 「background-color」を挿入する |
(3)以上で完了です。
2.ヘッダー画像の上下にスペースを空ける
続けてヘッダー画像の上下にスペースを空けて、ヘッダー画像が背景色で囲まれるように設定してみます。
今回は、オリジナルヘッダー画像が設定してある場合のCSSとなります。
オリジナルヘッダー画像の設定については、次の記事を参照してみて下さい。
↓
(1)CSSの60行目くらいにある「/*右カラム*/」と「 /*記事*/」の位置に次の行を挿入します。数字を変えるとヘッダー下のスペースの空き具合が変わるので、好みで調整して下さい。
■margin-top:20px; /* 右サイドの位置を下げる */
■margin-top:20px; /* 記事の位置を下げる */
また、ヘッダーの上のスペースは、オリジナルヘッダー画像を指定している行の中の「top」を「10px」に置き換えます。
background:url(https://fanblogs.jp/yujilabo/file/undefined/Exxxxxxxxxxxxxx.jpg)left 10px no-repeat ; /* ←オリジナルヘッダー画像 上にスペース */
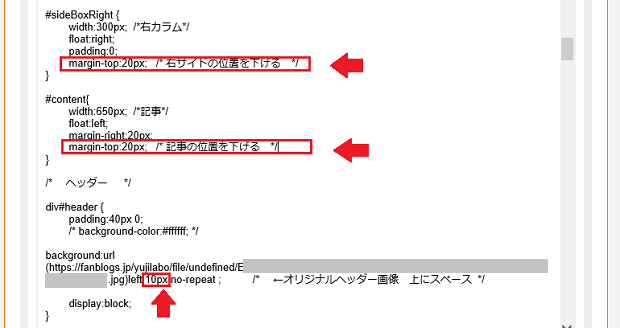
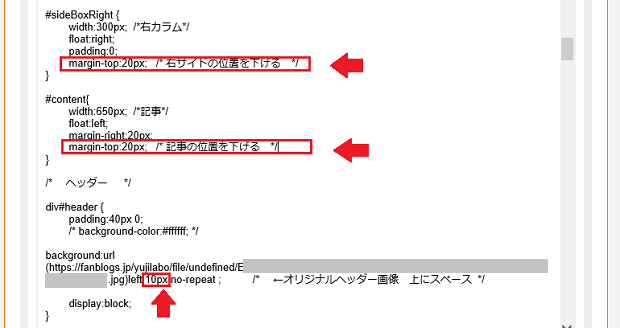
【変更箇所】
 |
| ヘッダー画像の上下にスペースを入れる設定 |
(2)以上で完了です。
まとめ
ファンブログのPC用テンプレートに、背景色を設定すると雰囲気が大きく変わります。是非チャレンジしてみて下さい!
■CSSの編集を行う時は、バックアップを取ってから行うことをお勧めします。
■背景色のカラーコードは、Windows10の「ペイント3D」で調べることが可能です。