ファンブログで自分の記事を読んでみると文字が小さくて読みにくい!って思うことありませんか?。もしかしたら、読者もそう思っているかも?!
今回の記事では、デフォルトの文字の大きさの変更するカスタマイズについてまとめてみました。
ファンブログのデフォルト文字の大きさは?
文字が小さくて読みにくいと、それだけで読んでもらえない記事になってしまうことも考えられます。
ファンブログの「PC用テンプレート」デフォルト文字の大きさの変更は、意外と簡単なので、いろいろ試してみてみるとPVに変化が起こるかも?。
「スマホ用テンプレート」デフォルト文字の大きさは、問題なさそうなのでこのまま使用しますが、同様に文字の大きさをカスタマイズすることは可能です。ただし、「PC用テンプレート」に比べると、カスタマイズ難易度は若干上がります。
文字サイズを大きくするとどうなる?
 |
| ファンブログ「文字の大きさ」変更前 |
 |
| ファンブログ「文字の大きさ」変更後 |
カスタマイズして文字の大きさを変更してみよう!
さっそく始めてみましょう!
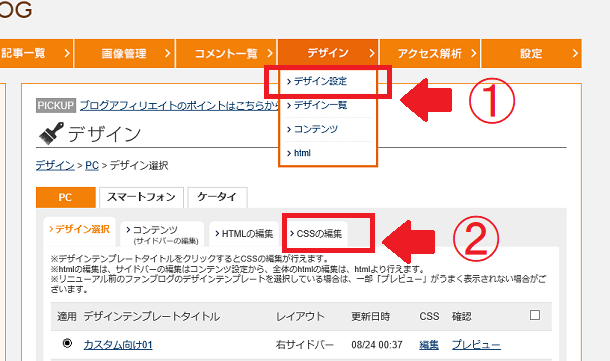
1.ファンブログにログインして、「デザイン」→「CSSの編集」を選びます。
 |
| 「CSSの編集」を選択する |
2.文字の大きさを12px→18pxに変更します。
■CSSの先頭から10行目くらいにある【font-size:12px;】を探す。
■font-size:12px; → font-size:18px;
 |
| 文字の大きさを変更する |
3.編集したCSSを「保存」して完了です。
 |
| 「保存」を選択する |






