ファンブログをカスタマイズして、グローバルナビゲーションを設置する方法をまとめました。
グローバルナビゲーションとは?
グローバルナビゲーション(グローバルナビやグローバルメニューと呼ぶ場合もあり)とは、サイトのメニューバーの表示です。サイトの画面のどこかに設置してある場合が多いです。通常は、ヘッダーの下あたりに設置するケースがほとんどです。
グローバルナビゲーションの役割とは?
グローバルナビゲーションの役割は、サイトをメニュー化することにより、ユーザが簡単に興味のあるコンテンツにたどりつけるようにすることです。また、メニュー化することによりサイトの使いやすさが向上し、アクセス(PV)のアップも期待できます。
また、グーグルアドセンスを目指す方にとっては、設置の有無が審査基準の一つになっているとも言われています。
残念ながらファンブログでアドセンスを申し込むことはできませんが、ユーザの利便性向上の為にグローバルナビゲーションの設置にチャレンジしてみましょう!。
グローバルナビゲーションの設置前と設置後について
ファンブログの検証用にあらたに立ち上げたサイト「ユージラボ」のグローバルナビゲーションの設置前と設置後はつぎのようになります。
■グローバルナビ設置前
 |
グローバルナビ
設置前 |
■グローバルナビ設置後
 |
グローバルナビ
設置後 |
ファンブログにグローバルナビゲーションを設置する方法!
ファンブログにグローバルナビゲーションを設置する方法は、ファンブログ公式サイトに解説があります!。
↓
ただし、「上級編」とあるように、グローバルナビゲーションの設置は、サポート対象外となります。また、初心者にはこれだけの解説では設置が難しく、実際に私も最初はうまく設置できなかったので、うまくいかなかったところを中心に下記にまとめてあります。
1.カテゴリを整理する!
まず初めにカテゴリーを整理します。メニューの幅からいくと4~7項目くらいが適当だと思います。私の場合は5つにしました。
1.運営者
2.お問い合わせ
3.気になること
4.気になるモノ
5.ファンブログ
ファンブログの場合、ワードプレスなどのように固定ページがないようでしたので「運営者」と「お問い合わせ」については、それぞれ1記事ずつ通常の記事として公開し、固定ページのようにして扱いました。
2.HTMLに追加する入れ込み用ソースの事前編集!
HTMLに追加する入れ込み用ソースを事前に編集します。
まずは、下記ソースをメモ帳などにコピーして下さい。
<div id="navi-bar">
<ul class="menu">
<li><a href="カテゴリのURL1" target="_blank">メニュー1</a></li>
<li><a href="カテゴリのURL2" target="_blank">メニュー2</a></li>
<li><a href="カテゴリのURL3" target="_blank">メニュー3</a></li>
<li><a href="カテゴリのURL4" target="_blank">メニュー4</a></li>
<li><a href="カテゴリのURL5" target="_blank">メニュー5</a></li>
</ul>
</div>
続けて、「カテゴリのURL」に各カテゴリのURLをコピーして貼り付けます。
「カテゴリのURL」は、自分のブログの「カテゴリーアーカイブ」をクリックして画面が開いた時のURLです。
 |
| カテゴリのURL |
各カテゴリのURLをコピーして貼り付けて下さい。
また、それぞれに対応するカテゴリ名をメニュー1~メニュー5に入力して下さい。
(下記赤字の部分)
<div id="navi-bar">
<ul class="menu">
<li><a href="http://XXXXX/" target="_blank">運営者</a></li>
<li><a href="http://XXXXX/" target="_blank">お問い合わせ</a></li>
<li><a href="http://XXXXX/" target="_blank">気になること</a></li>
<li><a href="http://XXXXX/" target="_blank">気になるモノ</a></li>
<li><a href="http://XXXXX/" target="_blank">ファンブログ</a></li>
</ul>
</div>
編集が終わったら、メモ帳を保存しておきます。
3.カスタマイズ
カテゴリの整理がすんだら、いよいよカスタマイズです。
本記事でカスタマイズするPC用テンプレートは、「カスタム向け」です。
「HTML」と「CSS」の2つを編集します。
「HTML」の編集!
まずは「HTML」をカスタマイズします!
1.ファンブログにログインし、「デザイン」→「HTMLの編集」と進みます。
 |
| 「HTMLの編集」を選択 |
2.「デフォルトHTML」をチェックし、「HTMLの追加」をクリックします。
 |
| 「HTMLの追加」を選択 |
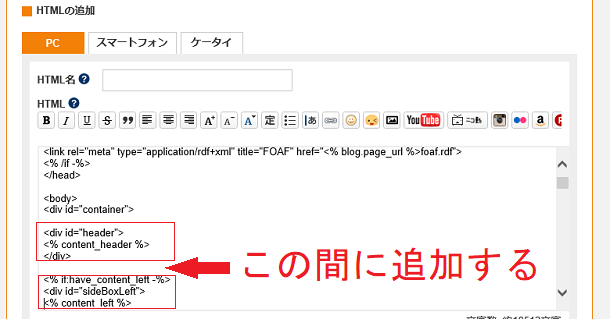
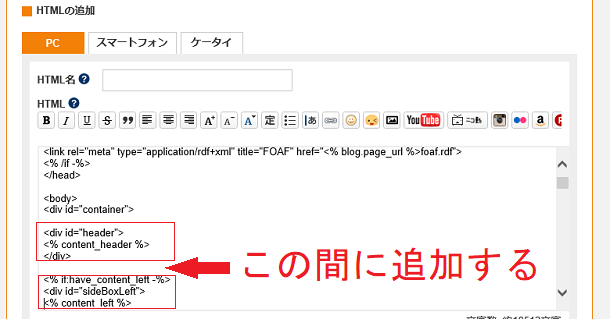
3.HTMLが開いてきたら、追加する場所を確認します。続けて事前編集した入れ込み用ソースをコピーして貼り付けます。
※25行目くらいの
<div id="header">
<% content_header %>
</div>
の下に追加しました。
 |
| HTML追加する場所 |
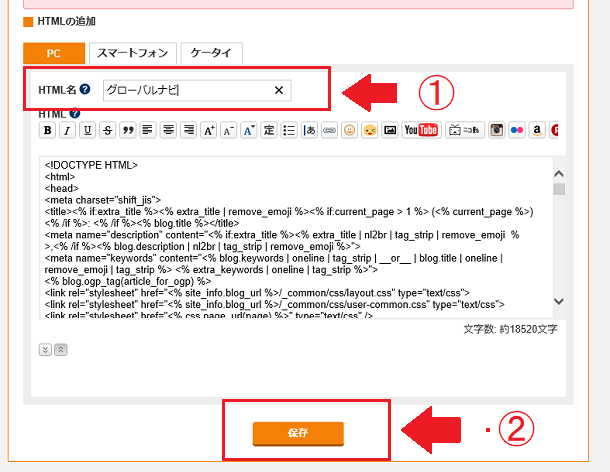
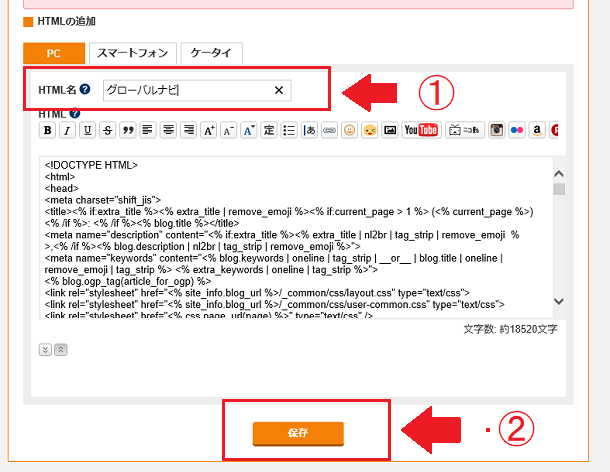
4.追加が終わったら、適当な「HTML名」を入力し「保存」します。
 |
| HTML名の入力と保存 |
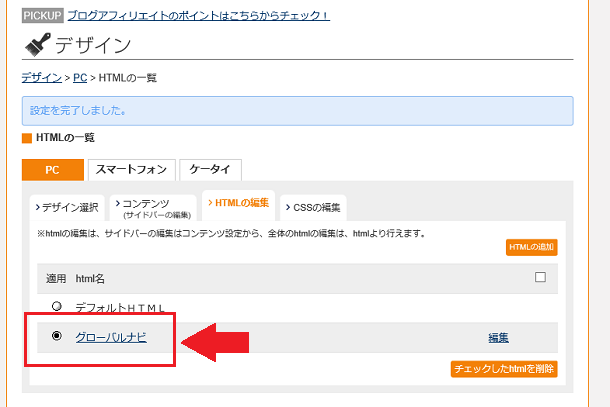
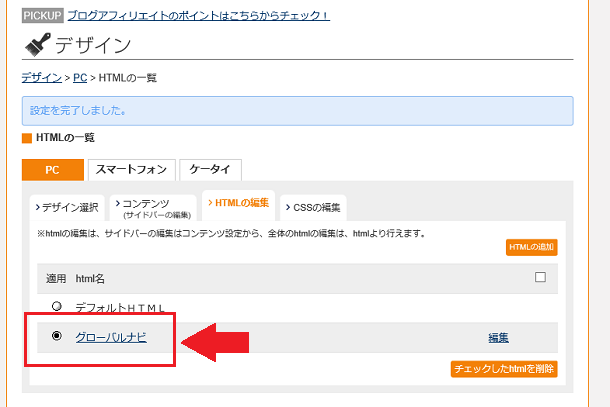
5.新しいHTML名が選択されていることを確認し、HTMLの編集は完了です。
 |
| HTML名の確認 |
CSSの編集
続けて、CSSの編集を行います!
 |
| 「CSSの編集」を選択 |
2.CSSが開いたら、一番下の行まで移動します。続けて、下記入れ込み用ソースをコピーして貼り付けます。
/* グローバルナビ */
#navi-bar {
margin:10px 0; /* グローバルメニューの余白を指定 上下 左右の順に指定 */
padding:0;
}
#navi-bar ul.menu{
display:table;
width:100%;
table-layout:fixed;
border-collapse: separate; /* メニューとメニューの間の余白を入れる */
border-spacing: 2px 0; /* 余白の大きさ指定 左右 上下 の順に指定 */
}
#navi-bar ul.menu li{
display:table-cell;
text-align:center;
vertical-align:middle;
}
#navi-bar ul.menu li a{
display:block;
text-decoration:none;
color:#ffffff; /* 文字の色 */
font-size:14px; /* 文字の大きさ */
font-weight:bold; /* 文字の太さ */
background-color:#666666; /* メニューの背景色 */
background-image:url(); /* メニューの背景画像 */
padding:10px 5px 10px 5px; /* メニューの余白 上右下左 の順に指定 */
}
#navi-bar ul.menu li a:hover{
text-decoration:none;
background-color:#bbbbbb; /* ロールオーバーした時のメニューの背景色 */
background-image:url(); /* ロールオーバーした時のメニューの背景画像 */
}
3.最後に「保存」して完了です。
 |
| 「保存」を選択する |
まとめ
グローバルナビゲーション設置によるサイト品質の向上は、ユーザの利便性のアップとともにアクセス(PV)アップも期待できます。是非、チャレンジしてみて下さい。