Bloggerの旧テーマデザイナーを使うと、サイト・ヘッダー・タグの文字色と背景色をパレットから選んで簡単に変更することができていました。
しかし、Bloggerがアップデートされてから、旧テーマデザイナーを起動できなくなりました。ブログのテンプレートは「Vaster2」(テンプレ対応版)です。
このような状況では、CSSを直接触るしかありません。「Vaster2」は、CSSに日本語注釈が入れてあるので、とてもカスタマイズしやすいテーマです。
直接修正といっても、カラーコードをいれるだけです!今回の記事は、カラーコードを直接CSSに入れて、文字色や背景色を変更する場合の参考情報です。
今回の記事はi以下の方におすすめです!
■Bloggerで「Vaster2」のテンプレートデザイナー対応バージョンを利用中の方
■Bloggerのアップデート後、サイト・ヘッダー・タグの文字色と背景色を変更できずに困っている方
まずは、サイト・ヘッダー・タグの文字色と背景色のカラーコードを決めよう!
文字色と背景色のカラーコードを調べておくとスムーズにCSSを修正できます!カラーコードはWindows10の場合、標準アプリの「ペイント3D」などで調べることができます。
「Vaster2」テーマのカスタマイズ方法!
カラーコード使って「Vaster2」をカスタマイズしましょう!※テーマのバックアップをとってからカスタマイズすることをオススメします。
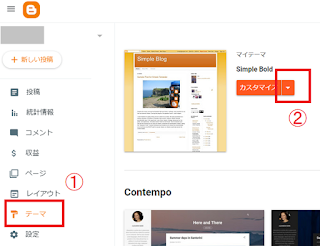
【1】Bloggerのメニューから「テーマ」→「カスタマイズ」と進みます。
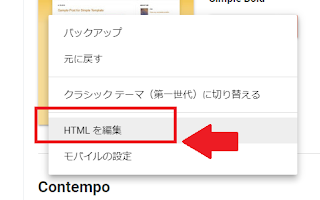
【2】「HTMLを編集」を選択します。
【3】HTMLエディタが開いたら、70行目あたりまでスクロールするとヘッダー等の色の定義が始まります。
【4】カラー変更したい要素の「value="#XXXXXX"」に調べておいたカラーコードを上書きします。例えば、h2タグ(Bloggerのエディタで言う大見出し)の背景色を変えたい場合は、
<Variable name="entryh2.background" description="大見出し(h2)の背景色" type="color" default="#008ec2" value="#XXXXXX"/>
赤字XXXXXX部分のカラーコードを変更します。
【5】最後に画面右上の「保存」ボタンをクリックして保存したら完了です。カラーが変更されたかどうか、プレビューなどで確認してみて下さい。
以上で完了です!今回の手順は、「Vaster2」以外のテーマデザイナー対応のテンプレートならば応用できますので参考にしてみて下さい。
「Vaster2」について!(たまたま、本記事を読んで頂いた方に向けての余談です)
レスポンシブ対応済みのblogger日本語テンプレート「Vaster2」。爆発的な人気を誇ったテンプレートでしたが、現在は配布停止中のようです。(2021年5月現在)
ベースがしっかりしているので、カスタマイズを続けながら現在まで使用しています。
公式に復活するのかどうかは不明ですが、配布再開となった場合は、導入をぜひ検討してみてください!その使いやすさに驚くと思います。
あわせて読みたい!
グーグルのサービスでありながら「Blogger」は、日本ではニッチな位置付けになっていますが、メリットもたくさんあります。