イベントやカフェ、レストランなどの紹介記事には、住所だけではなく、地図を貼ってあると分かりやすですよね!
「ファンブログにも地図を貼ることができるの?」
こんな疑問をお持ちの方も多いと思いますが、他のプラットフォーム同様に、ファンブログの記事内にも簡単にGoogleマップを埋め込むことができます!
今回の記事は、以下についてまとめました!
■ファンブログの記事内にGoogleマップを埋め込む方法!
Googleマップを埋め込む方法!
ファンブログの記事内にGoogleマップを埋め込むためには、以下の2つの手順を実施する必要があります!
(1)Googleマップで地図を表示させて、埋め込み用のコードを取得する
(2)取得したコードをファンブログの記事内に貼り付ける
(1)Googleマップで地図を表示させて、埋め込み用のコードを取得する
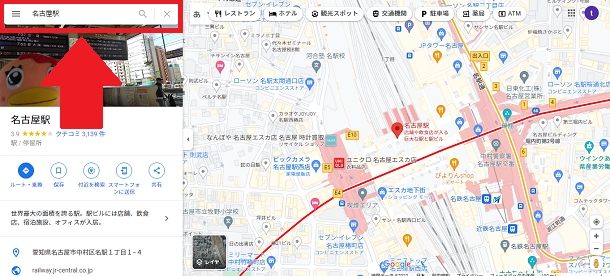
【1】Googleマップを表示します。
【2】マップが開いたら場所やキーワードを入力して地図を検索します。
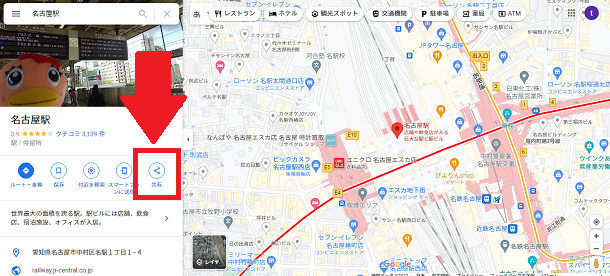
【3】該当場所の地図が表示されたら「共有」をクリックします。
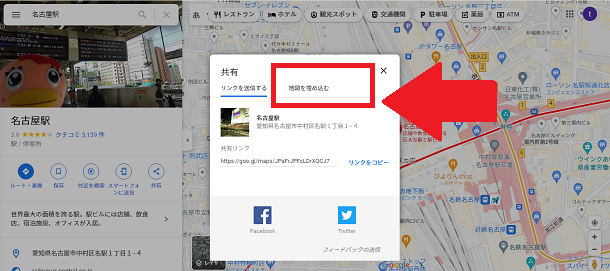
【4】「地図を埋め込む」をクリックします。
【5】地図大きさを選んで「HTMLをコピー」をクリックします。
※ファンブログの場合、地図の大きさは「小」がオススメ!大きいと表示が崩れる場合があります。
以上で、埋め込み用のコードの取得は完了です。ファンブログに移動します。
(2)取得したコードをファンブログの記事内に貼り付ける
【1】ファンブログの記事編集画面で、地図を表示させたい位置で「右クリック」→「貼り付け」と進み、埋め込み用コードが貼り付けます。
【2】プレビューなどで確認して貼り付け位置を調整して下さい。
以上で完了です。
ブログ記事にGoogleマップを埋め込んだ方がいい理由とは?!
これは、普段の自分の行動を振り返ると分かりやすいのですが・・。
イベントやカフェ、レストランなどの紹介記事のマップから経路案内をオンにして「今いるところからスマホ片手にお店を目指す!」なんてことが、多いのでは?
スマホで検索することが多い現代は、マップが貼ってあると圧倒的に便利で親切なのです!