BloggerブログにTwitterのタイムラインを埋め込みたい!そう考えている方も多いのではないでしょうか?
■Twitterのタイムラインの埋め込みって何?Bloggerブログの右サイドバーにTwitterのタイムラインを埋め込んだ例です。こんな感じでブログとTwitterを連携して、ブログを盛り上げていく方法の一つです!

ブログとTwitterを連携することで、以下のようなメリットが期待できます。
■ブログのアクセス数アップ
■Twitter経由で反応をもらえる
今回の記事!
■BloggerにTwitterのタイムラインを埋め込む方法を知りたい方にオススメです!
BloggerにTwitterのタイムラインを埋め込む方法!
BloggerにTwitterのタイムラインを埋め込むのは、意外と簡単です。流れは、以下の通りです。
【1】Twitterのツールで生成される、タイムラインの埋め込みコードをコピーする。
【2】Bloggerの”HTML/JavaScript"ガジェットに埋め込みコードを貼り付ける。
【1】Twitterでタイムラインの埋め込みコードをコピーする。
(1)Twitter公式パブリッシャーページを開きます。
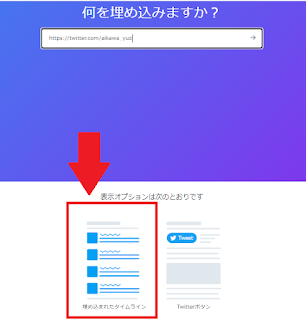
(2)自分のTwitterのURLを入力し「Enter」または、”→”をクリックします。
※https://twitter.com/○○○←@無しのユーザID(@aikawa_yuzi)
(3)”埋め込まれたタイムライン”をクリックします。
(4)”カスタマイズオプションを設定する”をクリックします。
(5)以下の3つを設定し、”アップデート”をクリックします。
■タイムラインをどのサイズにしますか?
→サイドバーに貼る場合は「500」×「300」がオススメ。
■これをどのように見せたいですか?
→「光」または「暗い」どちらかお好みで選択。
■これをどの言語で表示しますか?
→「日本」を選択。
(6)”コードをコピーする”をクリックします。
以上でtwitter側の作業は終了です。続いてBloggerにコードを貼り付けます。
【2】Bloggerの”HTML/JavaScript"ガジェットに埋め込みコードを貼り付ける。
※今回は、サイドバーに貼り付ける場合の手順です。
(1)Bloggerのダッシュボードから「レイアウト」→”sidebar-section"の”ガジェットを追加"をクリックします。
(2)"HTML/JavaScript"を選択します。
(3)以下の2つを入力し「保存」をクリックします。
■タイトル→サイドバーに表示する際の見出し。
■コンテンツ→Twitterのタイムラインの埋め込みコードを貼り付けます。
最後にレイアウトの「保存」をして完了です。さっそく、プレビュー表示などでブログを確認してみましょう!
古くからある手法の「ブログとTwitterの連携」の効果について。
ブログとTwitterの連携は、古くからあるSNS連携方法です。当ブログでも開設当初は連携していましたが、ほとんどつぶやいていなかったので外していました。
今回あらためて連携し、Twitter更新することにしました。”ゼロ”からのスタートとなります。効果については、未知数ですが変化がありましたら、あらためて記事をアップしたいと思います。